[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
グーグルクローム 複数のブックマークの移動の仕方
クロームのブックマークってアクションをするとすぐ閉じてしまいますよね。複数のブックマークをまとめて移動する方法を書いておきます。

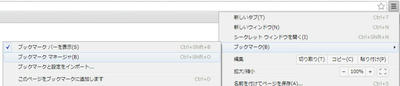
まずは右上辺りにある設定ボタンから→ブックマーク→ブックマークマネージャを選択。
(※設定ボタンのアイコンはクロームのバージョンによって変わるかも知れません。)

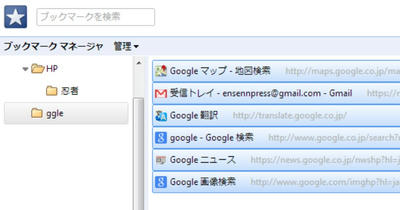
次にまとめて選択する方法ですが、まず選択したい最初の部分を1回クリックします。ここでは仮にGoogleマップとしましょう。上図のように青色になったと思います。

次に選択したい範囲の位置、ここでは仮にGoogle画像検索としましょう。shiftキーを押しながらマウスをGoogle画像検索項目の上でクリックします。そうすると上図のように選択した範囲が青色に変わります。後はマウスで移動したいフォルダへドラックするだけです。
これはショートカットキーと同じ要領なので、個別に選択したい場合はctrlキーを押しながら選択したい項目をクリックします。
まずは右上辺りにある設定ボタンから→ブックマーク→ブックマークマネージャを選択。
(※設定ボタンのアイコンはクロームのバージョンによって変わるかも知れません。)
次にまとめて選択する方法ですが、まず選択したい最初の部分を1回クリックします。ここでは仮にGoogleマップとしましょう。上図のように青色になったと思います。
次に選択したい範囲の位置、ここでは仮にGoogle画像検索としましょう。shiftキーを押しながらマウスをGoogle画像検索項目の上でクリックします。そうすると上図のように選択した範囲が青色に変わります。後はマウスで移動したいフォルダへドラックするだけです。
これはショートカットキーと同じ要領なので、個別に選択したい場合はctrlキーを押しながら選択したい項目をクリックします。
PR
HTMLのソースをそのまま表示する方法
で囲む。その他以下参照
<pre></pre>
【参照】HTMLクイックリファレンスさんのページです。
自動で変換してくれるサイトもありました。↓
【参照】ブログツールさんのページです。
ちなみに上記のpreタグもそのままでは表示されないので↓のように書いております。
で囲む。
<pre>
<pre></pre>
</pre>
2012/11/30
違いましたー!!修正。コードを表示するのはcodeタグです。preタグは改行やスペースをそのまま表示するためのものです。通常ではHTMLソース内でスペースを使ったり改行しても反映されないためだそうで・・・・。コードをそのまま標示する時はpreタグを併用すると便利です。
【参照】超初心者の手取り足取りホームページ教室さんのページです。
試しに任意のホームページのソースをコピペしてpreタグで囲ったけど上手くいかなかった。
どうもこの<>小なり大なり記号を全て
lt;gt;に変換しないとpreタグとして機能しないようです。
meta UTF-8での文字化け
初めてHTML5で基本構文をつくりました。↓
で・・・日本語の部分が文字化けしておりました。
2時間ほど調べて挙句原因はというと・・・
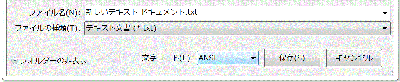
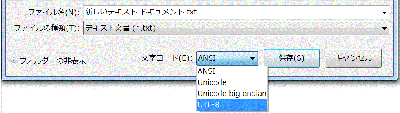
メモ帳の名前をつけて保存する時に文字コードをUTF-8にしていなかったのでした。↓


<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" type="text/css" href="css/html5reset.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
//コンテンツ内容を
</body>
</html>
で・・・日本語の部分が文字化けしておりました。
2時間ほど調べて挙句原因はというと・・・
メモ帳の名前をつけて保存する時に文字コードをUTF-8にしていなかったのでした。↓
初投稿
備忘録として始めました。よろしく・・。
カレンダー
フリーエリア
最新コメント
最新記事
プロフィール
HN:
六七ハ兵衛門
性別:
非公開
ブログ内検索
アーカイブ
最古記事
P R
